دليل خطوة بخطوة: عرض React على الخادم باستخدام Spring Boot وGraalVM

في هذا الدليل، سنتعلم كيفية تنفيذ عرض مكونات React على الخادم (SSR) باستخدام Spring Boot وGraalVM.
1. هيكل المشروع
هيكل المشروع كما يلي:
ssr-springboot-react-graalvm/
├── frontend/ ← تطبيق React
├── src/ ← كود Spring Boot
├── pom.xml
└── ...2. نسخ المشروع وتثبيت المتطلبات
تأكد من أنك قمت بتثبيت Java وMaven وNode.js وnpm، ثم قم بالتالي:
git clone https://github.com/jenylion/ssr-springboot-react-graalvm.git
cd ssr-springboot-react-graalvm3. تثبيت تبعيات واجهة React
cd frontend
npm install
npm run buildهذا الأمر سينشئ مجلد build داخل frontend.
4. تشغيل تطبيق Spring Boot
من جذر المشروع:
./mvnw spring-boot:runأو على Windows:
mvn spring-boot:run5. اختبار نقطة نهاية SSR
يمكنك تجربة نقطة النهاية باستخدام المتصفح أو curl:
curl "http://localhost:8080/render?component=App&props=%7B%22name%22%3A%22Ahmad%22%7D"6. كيفية العمل
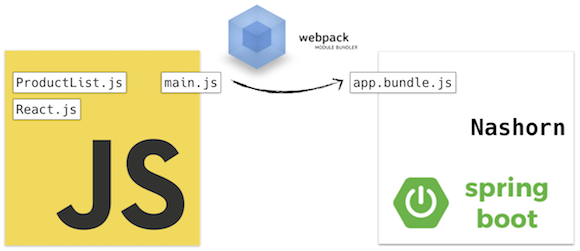
يقوم الخادم بتحميل الملف frontend/build/static/js/main.js باستخدام GraalVM. هذا الملف يجب أن يصدّر دالة باسم renderComponent:
import React from 'react';
import ReactDOMServer from 'react-dom/server';
import App from './App';
export function renderComponent(componentName, propsJson) {
const props = JSON.parse(propsJson);
switch (componentName) {
case 'App':
return ReactDOMServer.renderToString(<App {...props} />);
default:
throw new Error("المكون غير معروف: " + componentName);
}
}7. خدمة Java والمتحكم
الخدمة في Spring Boot تستخدم GraalVM لتنفيذ كود JavaScript:
public String renderComponent(String componentName, String propsJson) throws Exception {
String path = "frontend/build/static/js/main.js";
String jsCode = Files.readString(Paths.get(path));
try (Context context = Context.newBuilder("js")
.allowAllAccess(true)
.option("js.ecmascript-version", "2022")
.build()) {
context.eval("js", jsCode);
Value renderFn = context.getBindings("js").getMember("renderComponent");
return renderFn.execute(componentName, propsJson).asString();
}
}الملخص
باتباع هذه الخطوات، يمكنك استخدام SSR لمكونات React داخل تطبيق Spring Boot باستخدام GraalVM. هذا يساهم في تحسين أداء التطبيق وتحسين ظهوره لمحركات البحث. يتم تضمين مشروع React داخل مشروع الخادم ولا حاجة لنسخ مجلد build يدوياً.
مقال ذو صلة
تقنيات متقدمة في SSR وSSG باستخدام Spring Boot وReact

أضف تعليق